What is the Pegasus Theatre Chicago’s mission?
The Pegasus Theatre develops and produces boldly imaginative theatre, champions diverse new and authentic voices primarily by and about black, indigenous or other people of color.
We promote cultural equity and intersectional, intercultural exchange.
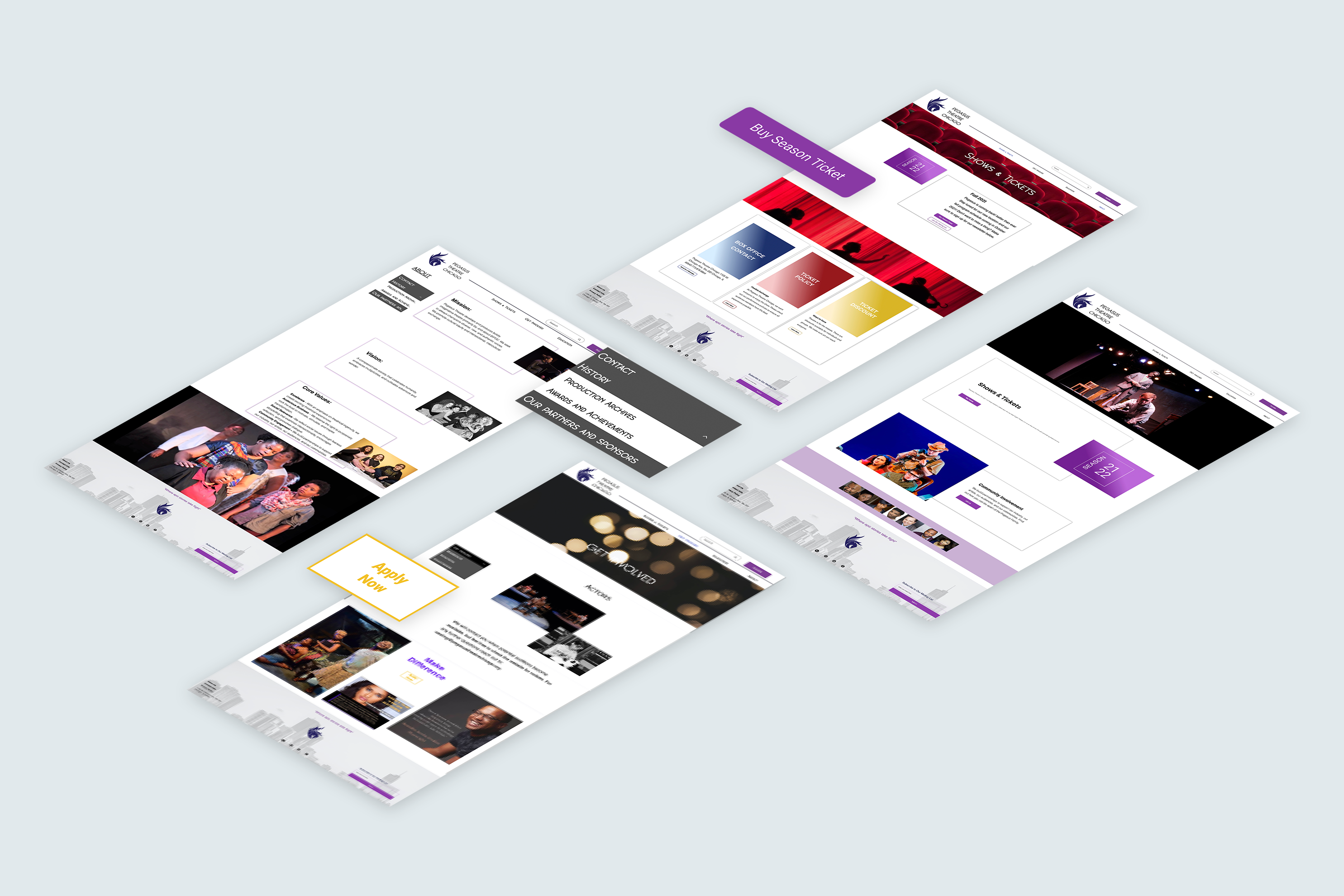
How might we make the site more engaging to attract, and retain talent and patronage for Pegasus Theatre Chicago?
You can click here to check the Digital interactive prototype.