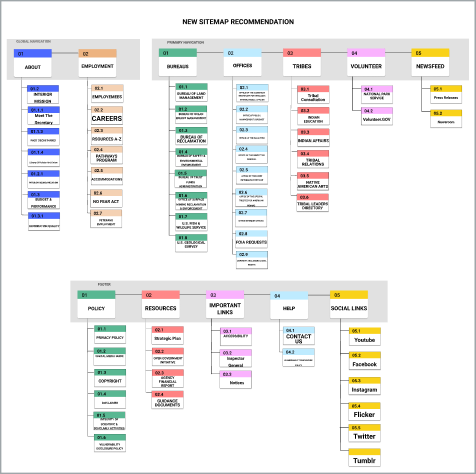
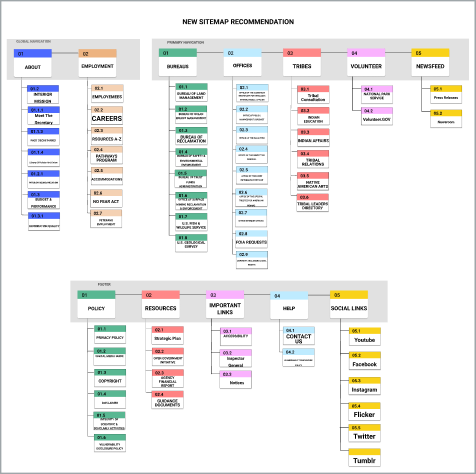
The New Sitemap:
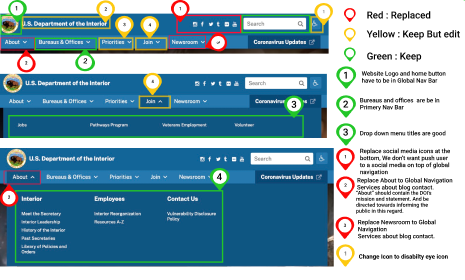
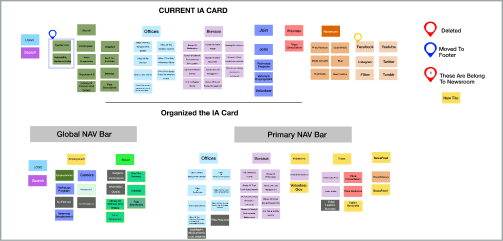
My user’s usability navigation test as well as card sorting resulted in 3 main category of changes in the design of navigation bar and footer listed below:
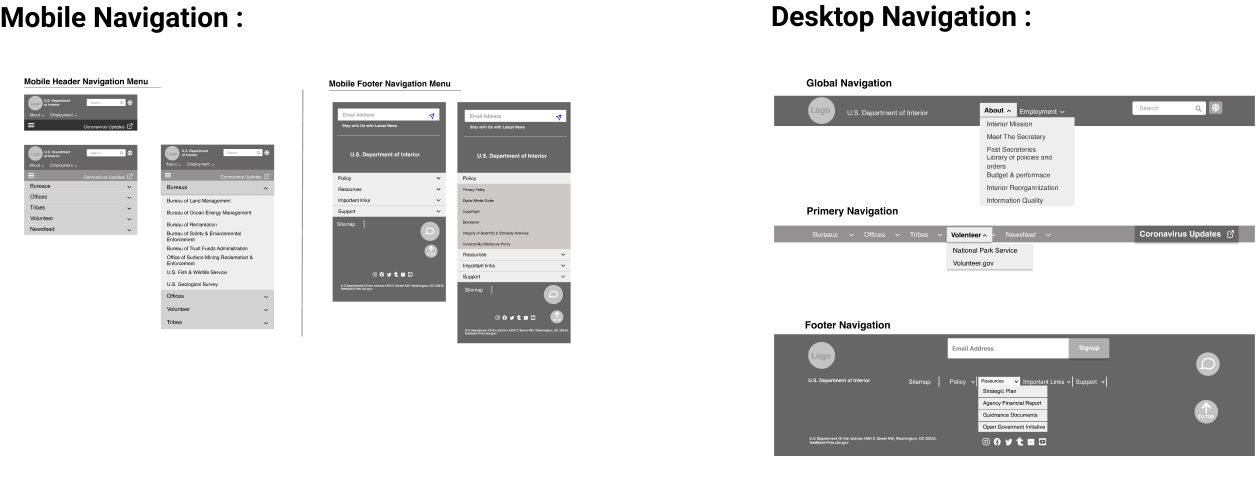
1- Some new meaningful titles added to simplify the look and bring better structure to the global nav bar and primary nav bar
Employment
Tribes
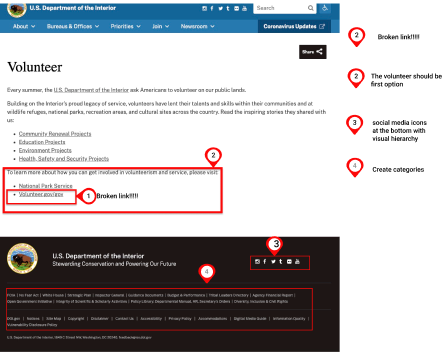
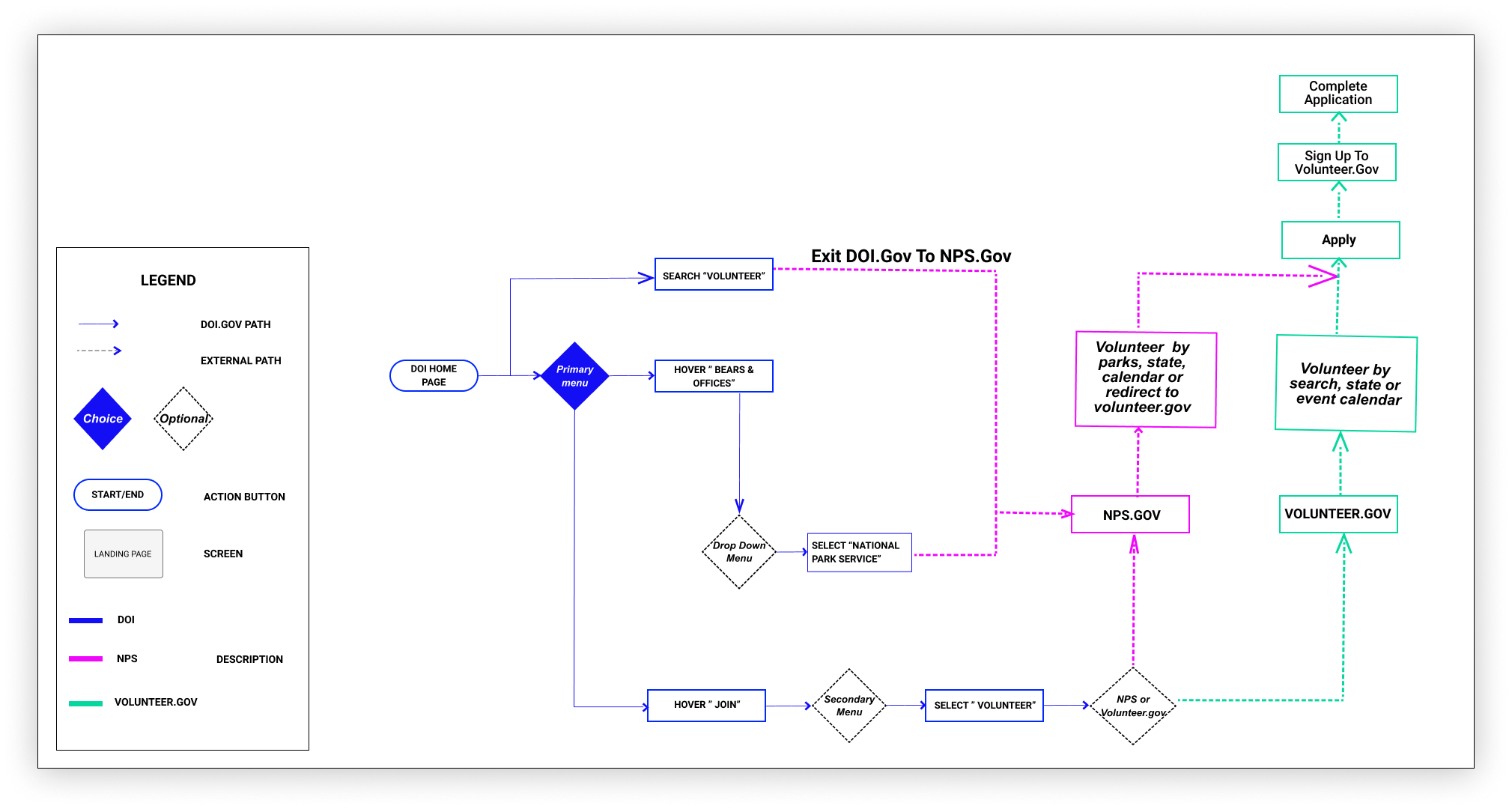
Volunteer
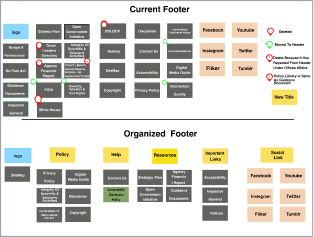
2- Some titles moved to place in the right category in Footer, global and primary nav bar (Like policies which all listed in one place)
3-Create Categories in the footer
4- Duplicate items removed like contact,...